Today I am going to share, how we can display crm records in portal crm.
Here i am using Kendo Grid, we can use any client side script grid over here.
Below methods I have tried :
1. Create a Web Template with following code: But before that Download KendoJs.js file & KendoCss.css file, keep in web files & Create Entity List with Odata Feed as enabled & give ur Entity Type Name,Entity Set Name & view So that you can use for odataUri in template.
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="/KendoJs.js"></script>
<link rel="stylesheet" href="/KendoCss.css" />
</head>
<body>
<div id="tableDiv">
<div id="grid"></div>
<script>
</script>
</div>
<script>
$(document).ready(function() {
var odataUri = "https://kitiportal38.microsoftcrmportals.com/_odata/Cricos";
var list;
$.ajax({
type: 'GET',
contentType: 'application/json; charset=utf-8',
datatype: 'json',
url: odataUri,
beforeSend: function(XMLHttpRequest) {
XMLHttpRequest.setRequestHeader('Accept', 'application/json');
},
async: false,
success: function(data, textStatus, xhr) {
// Getting the company (Account) name that he belongs to
var myData = data.value;
alert(myData);
debugger;
$("#grid").kendoGrid({
dataSource: {
type: "json",
data:myData
},
height: 550,
selectable: "multiple, row",
groupable: true,
sortable: true,
pageable: {
refresh: true,
pageSizes: true,
buttonCount: 2
},
columns: [{
field: "ags_name",
title: "Name",
width: 240,
template: "<a href='/CricosRedirectPage/?id=#= ags_cricosid #'>#= ags_name #</a>"
}, {
field: "ags_fullname",
title: "FullName",
//template: "<a href='/CricosRedirectPage/?id=#= ags_fullname #'>#= ags_fullname #</a>"
}, {
field: "ags_address",
title: "Address"
}, {
field: "ags_dob",
title: "DOB"
}, {
field: "createdon",
title: "Created On"
},
{
command: ["edit", "destroy"], title: " ", width: "250px"
}
],
editable: {
update: true,
destroy: true,
confirmation: false,
mode: "inline"
},
});
},
error: function(xhr, textStatus, errorThrown) {
alert(textStatus + ' ' + errorThrown);
}
});
});
</script>
</body>
</html>
2. Create Page Template & take here your web template file,then create web page along with Page template.
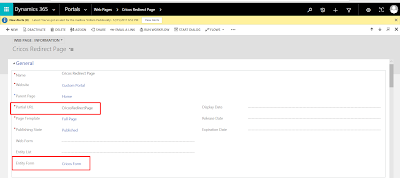
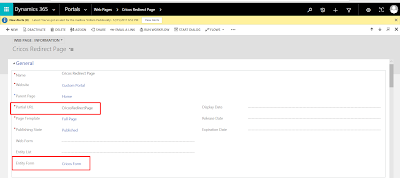
3. Create a Entity Form for edit & delete purpose & create another Web Page for redirect to different page for update & delete records & here what Partial Url we are giving it should be mention in your above Web Template.

4. So Final Grid will be something like this in below :
I hope it will help to someone !!
Here i am using Kendo Grid, we can use any client side script grid over here.
Below methods I have tried :
1. Create a Web Template with following code: But before that Download KendoJs.js file & KendoCss.css file, keep in web files & Create Entity List with Odata Feed as enabled & give ur Entity Type Name,Entity Set Name & view So that you can use for odataUri in template.
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="/KendoJs.js"></script>
<link rel="stylesheet" href="/KendoCss.css" />
</head>
<body>
<div id="tableDiv">
<div id="grid"></div>
<script>
</script>
</div>
<script>
$(document).ready(function() {
var odataUri = "https://kitiportal38.microsoftcrmportals.com/_odata/Cricos";
var list;
$.ajax({
type: 'GET',
contentType: 'application/json; charset=utf-8',
datatype: 'json',
url: odataUri,
beforeSend: function(XMLHttpRequest) {
XMLHttpRequest.setRequestHeader('Accept', 'application/json');
},
async: false,
success: function(data, textStatus, xhr) {
// Getting the company (Account) name that he belongs to
var myData = data.value;
alert(myData);
debugger;
$("#grid").kendoGrid({
dataSource: {
type: "json",
data:myData
},
height: 550,
selectable: "multiple, row",
groupable: true,
sortable: true,
pageable: {
refresh: true,
pageSizes: true,
buttonCount: 2
},
columns: [{
field: "ags_name",
title: "Name",
width: 240,
template: "<a href='/CricosRedirectPage/?id=#= ags_cricosid #'>#= ags_name #</a>"
}, {
field: "ags_fullname",
title: "FullName",
//template: "<a href='/CricosRedirectPage/?id=#= ags_fullname #'>#= ags_fullname #</a>"
}, {
field: "ags_address",
title: "Address"
}, {
field: "ags_dob",
title: "DOB"
}, {
field: "createdon",
title: "Created On"
},
{
command: ["edit", "destroy"], title: " ", width: "250px"
}
],
editable: {
update: true,
destroy: true,
confirmation: false,
mode: "inline"
},
});
},
error: function(xhr, textStatus, errorThrown) {
alert(textStatus + ' ' + errorThrown);
}
});
});
</script>
</body>
</html>
2. Create Page Template & take here your web template file,then create web page along with Page template.
3. Create a Entity Form for edit & delete purpose & create another Web Page for redirect to different page for update & delete records & here what Partial Url we are giving it should be mention in your above Web Template.

4. So Final Grid will be something like this in below :
I hope it will help to someone !!